修改哔哩哔哩视频笔记插件
修改哔哩哔哩视频笔记插件
问题描述
使用视频笔记插件用带鱼屏(21:9)在B站学习并记录笔记,左边视频受到尺寸限制,无法布满左边视频窗口导致空间浪费。
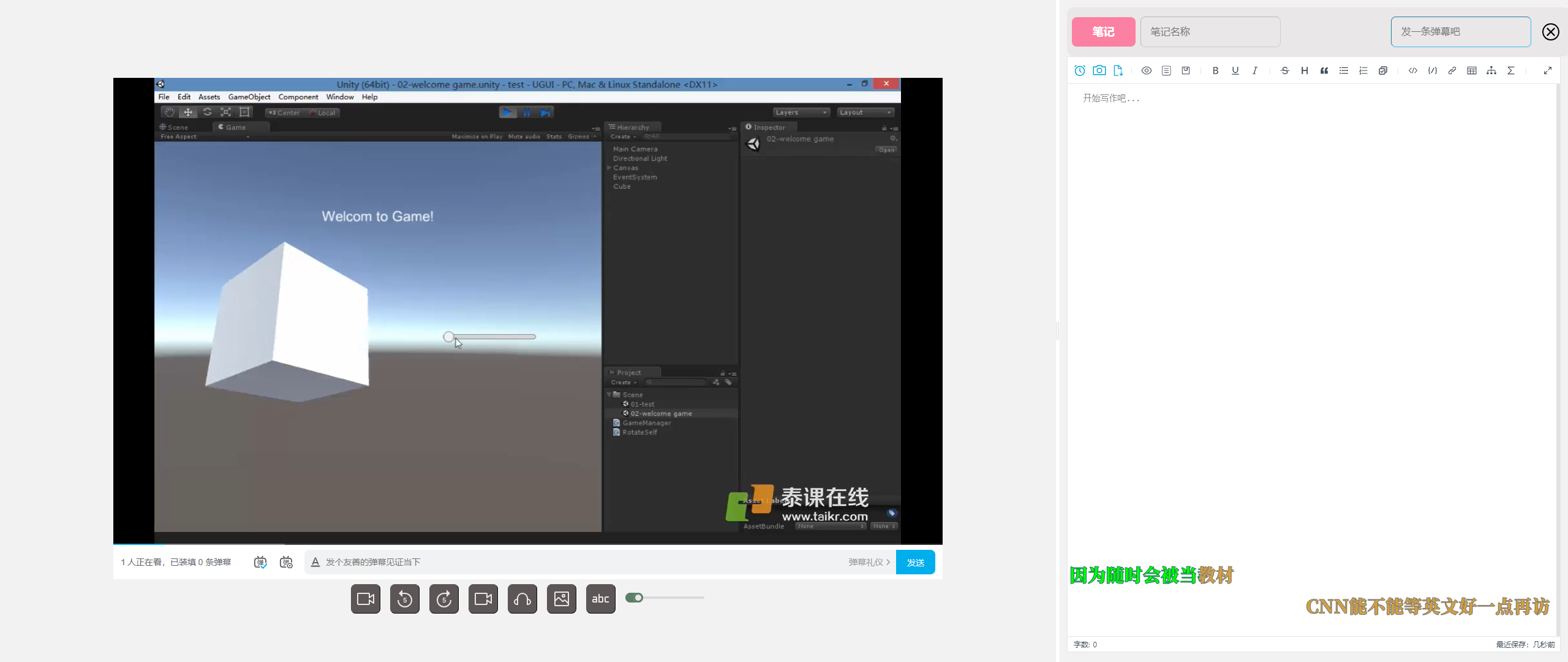
默认
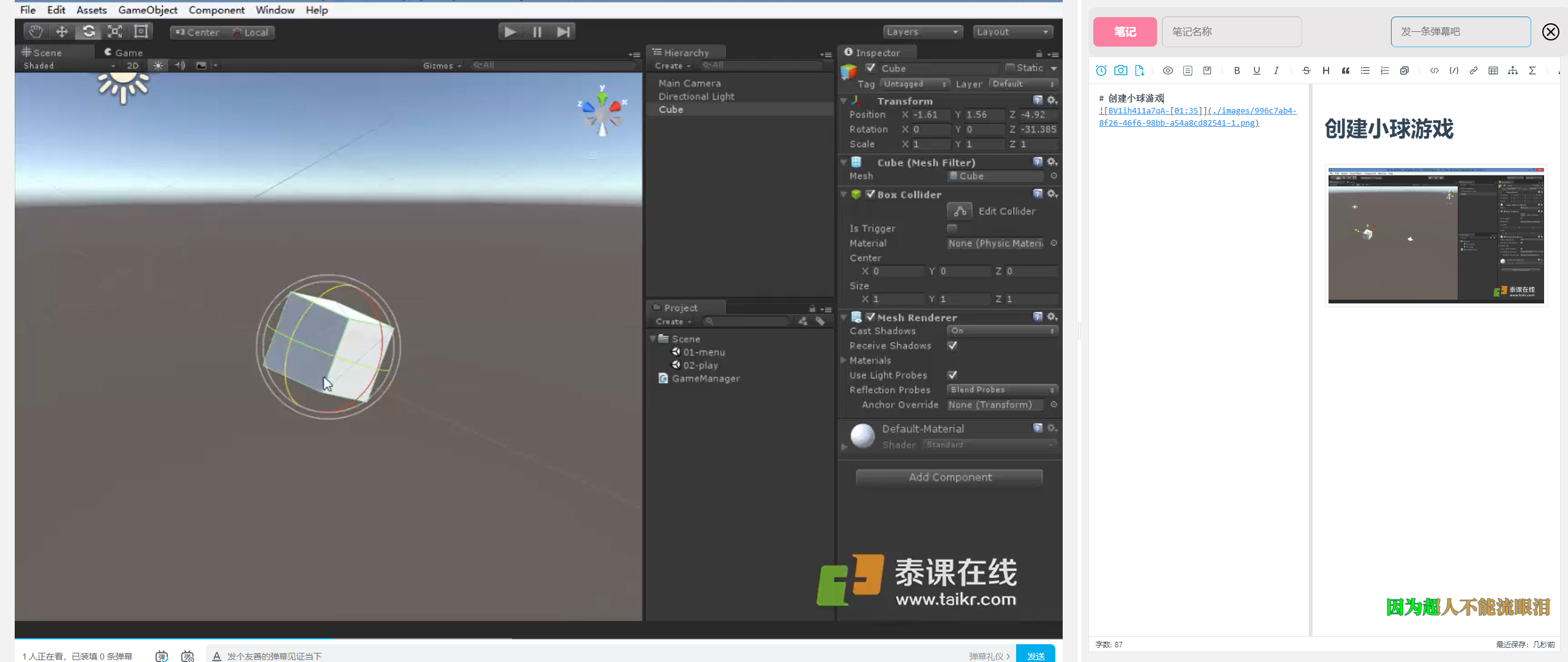
修改后(铺满可利用空间)

问题处理
方案一(修改插件)
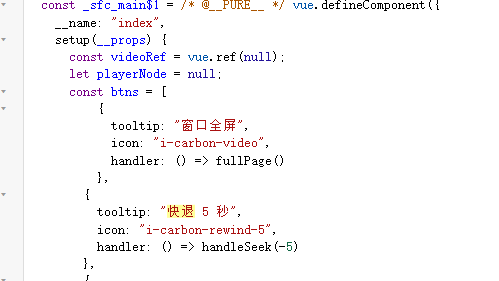
Step1 添加页面全屏按钮

1 | //添加页面全屏按钮 |
Step2 添加函数,与上方代码块相邻
1 | //正则替换style标签里bilibili-player里面的width和height为100% |
方案二(使用宽屏模式)
在进入笔记模式之前先打开宽屏模式。进去笔记模式之后窗口会比之前大点,虽然不能像方案一那样铺满,不过也差不多够了。

问题结果
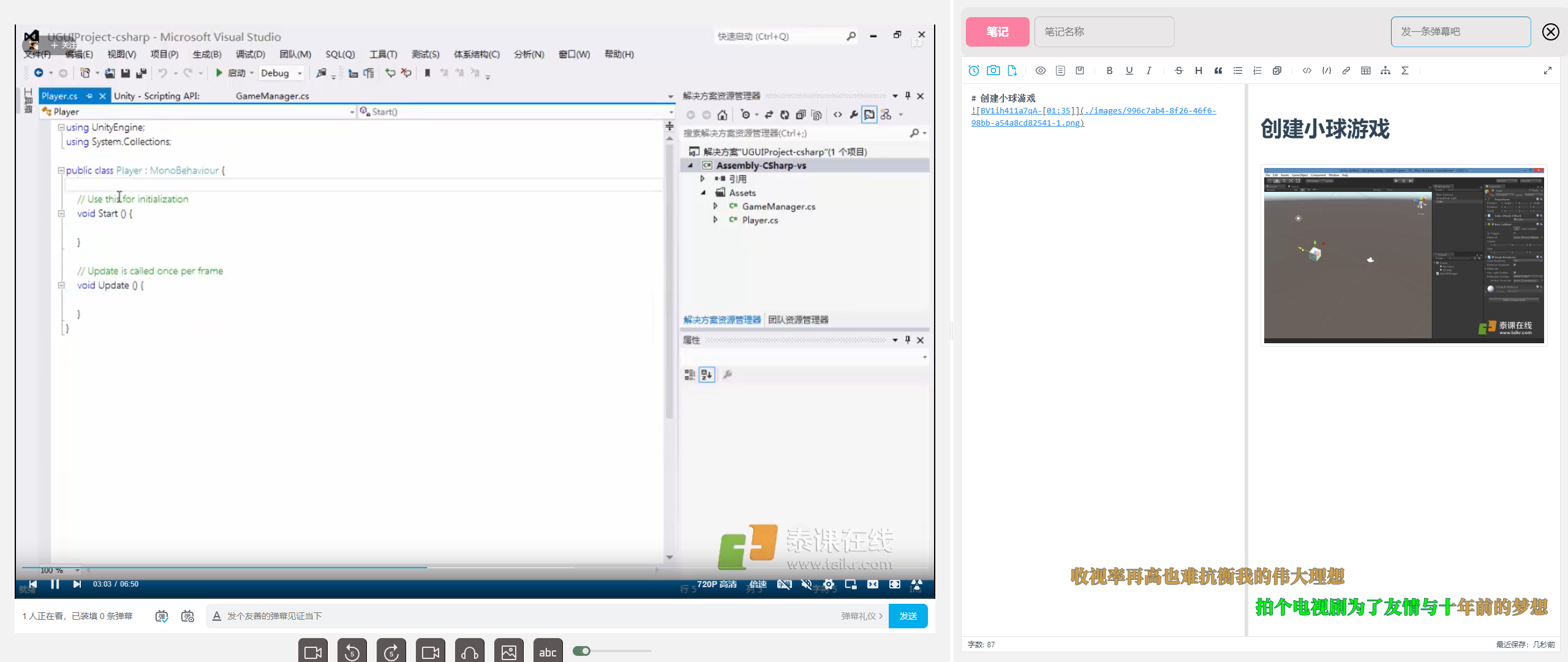
能看清左侧视频,方案一需要使用按钮全屏,方案二直接拉动即可
方案一效果比方案二好些,不过也麻烦点。
问题反思
修改插件以为很简单,改改就行,结果就这点东西耗了好几个小时在这。
本来抱着优化插件想法去修改插件,随便拉动窗口即可自动寻找合适方案铺满左边窗口,不像原插件那样受到尺寸限制(尺寸限制估计来自原B站视频默认窗口),定位到关键resize代码(VUE),没怎么看懂逻辑即放弃,选择事后直接操作DOM,然后弄半天都不能定位到bilibili-player(播放窗口),也不能获取style信息。最后在靠定位到style标签正则修改元素宽高解决(GPT生成的代码)。可能涉及到了 #行内样式 和 #内联样式 的区别。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Kokutou's Blog!
评论



